O Fluent CRM é um poderoso aliado na hora de capturar contatos com o seu Fas Web Stories PRO. Agora você vai aprender como fazer isso de forma simples e rápida.
O primeiro sistema de email marketing que integramos ao Fast Web Stories foi o Fluent CRM. Em breve teremos outros como o Mautic e muito mais.
Veja abaixo o passo a passo correto para usar formulários de capturas nos seus web stories.
Como configurar o Fluent Form para Web Stories
Após instalar o Fluent CRM no seu WordPress você precisará criar uma lista que é onde ficará os dados dos seus leads.
Passo 1 – Criando sua lista no Fluent CRM
Clique no menu Lists depois no botão Create List.
Ao aparecer o pop abaixo informe um nome para a sua lista de contatos que é onde você receberá os dados dos leads.
Preencha o Title e clique no botão Create.

Após após isso sua lista vai aparecer conforme a imagem abaixo:
Pronto. Agora só precisamos criar o Web Hook para usar nos stories. Siga os passos abaixo:
Passo 2 – Criando o Webhooks no Fluent CRM
Agora, no menu do Fluent CRM você vai em Settings > Incoming Webhooks
Ao clicar em criar vai abrir o formulário abaixo e você deve preencher os campos conforme indicado na imagem.
Dê um nome para o Webhook, selecione a lista que você criou, selecione o status do lead ao entrar na lista. Eu selecione como Subscribed.
Ao clicar em Create com todos os dados preenchidos ele vai abrir uma janela conforme abaixo para você copiar a URL da sua webhook que é referente a lista criada. Você deve copiar esta url e salvar em algum lugar para usar na criação dos stories depois. Coloque em um bloco de notas ou algo do tipo.
Agora, com o Fast Web Stories PRO a partir da versão 1.7.2 que já pode ser baixado no painel do cliente, você pode criar os formulários como vou te mostrar abaixo a estrutura correta.
Passo 3 – Ativando o formulário de captura nos stories
Ao criar um novo stories, você já sabe como funciona. Cada página significa um parágrafo. Como na estrutura abaixo, correto:
Perceba que já usamos as chaves {img:1450} e {img:1451} que define a imagem de background da página. Esses são os IDs das imagens do seu banco de imagem do WordPress.
Para usar um formulário de captura entre essas duas páginas você usa o código a seguir:
{fluent1:https://viverdeadsense.com/?fluentcrm=1&route=contact&hash=d30d4abb-fece-4858-b2e4-8f711caacbc9}{img:524}Repare que coloquei um {img:524} depois do código que é a imagem e fundo do meu formulário.
Preste atenção também aos números 1, 2, 3… na palavra fluent dentro do código. Cada número corresponde aos campos do formulário que você quer exibir. Por exemplo:
fluent1 -> Nome e email
fluent2 -> Nome, email e telefone
fluent3 -> Email e telefone
fluent4 -> Email
fluent5 -> TelefoneSe você quiser só os campos nome e email no seu formulário você vai usar então o fluent1, ex:
{fluent1:https://seuwebhook...}Acho que você conseguiu entender…
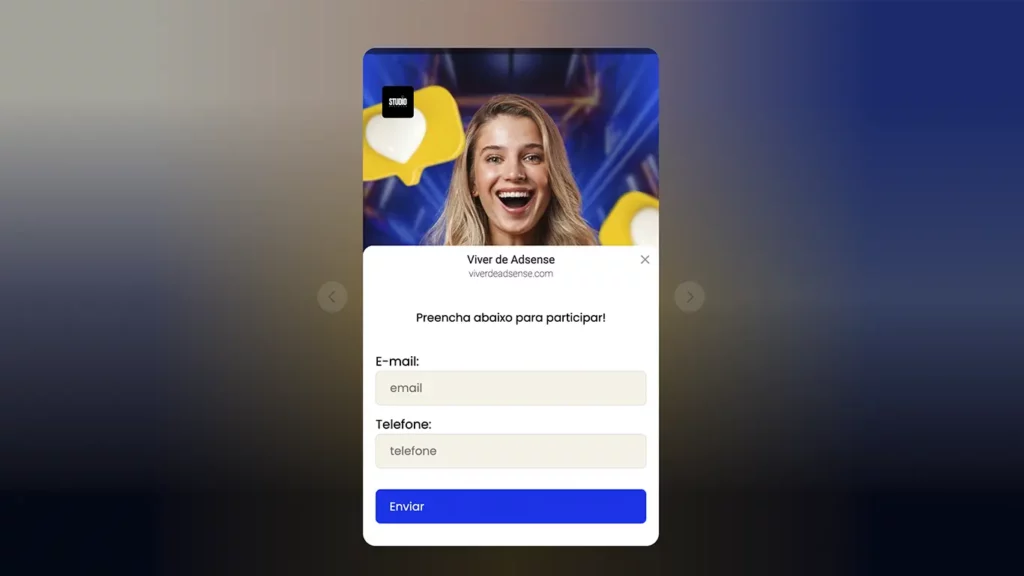
Agora, basta você colocar isso no artigo do seu web stories. Eu quero que este formulário fique entre a página 1 e 2, então, eu vou fazer da seguinte maneira:
Então meu form ficará assim…
Gostou? Deixe um comentário abaixo com suas dúvidas e não equesça: A versão é a partir da 1.7.2.
Abraços!

![Gerador Web Stories: Atualizações de [2025] 4 Gerador Web Stories: Atualizações 16 de Junho de 2023](https://viverdeadsense.com/wp-content/uploads/2023/06/atualizacao-web-stories-26-de-junho-2023-1024x580.webp)